Mengenal Interface, Menu dan Tool Adobe Illustrator - Sebelum kita memulai menggunakan adobe illustrator, sebaiknya kita mengenal interface, menu dan tool yang terdapat pada adobe illustrator tersebut secara lengkap dan komprehensif. Pengenalan atau pengetahuan tentang fungsi interface illustrator, menu illustrator, tool illustrator merupakan suatu keharusan, sebab tanpa didasari pengetahuan tersebut proses design tidak akan optimal, walau sebenarnya program yang kita pakai cukup handal. Karena alasan itu, maka hal-hal dibawah ini harus benar-benar anda simak secara serius, hehehehehehe.
Interface Illustrator
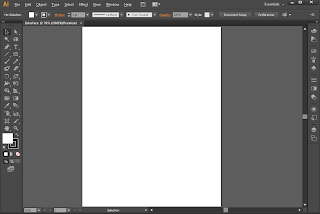
Gambar dibawah adalah gambar interface adobe illustrator, dimana kalau kita lihat dari gambar tersebut sebagian besar interface adobe illustator terdiri dari menu-menu yang berada dalam tab, dimana tab-tab tersebut bisa kita expand dan kita minimize dengan cara meng klik gambar panah yang berada disamping nama tab atau dengan cara klik dua kali nama tab tersebut.
Tool Box
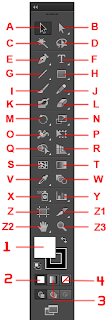
Beberapa tool box beserta Sortcut (jalan pintas dengan cara menekan keyboard) yang terdapat pada adobe illustrator adalah:
A. Selection Tool (V) untuk memilih atau menyeleksi objek.
B. Direct-Select Tool (A) Untuk memilih atau menyeleksi objek lebih mendalam, misalnya memilih objek yang berada dalam suatu grup. Bisa juga untuk memilih objek rumit yang sudah tergabung dalam sebuah grup secara detail.
Dua tool di atas adalah tool box utama adobe illustrator, digunakan setiap ingin mengedit atau memanipulasi suatu objek seperti menggeser, mewarnai, memotong dan lain sebagainya. Untuk memilih lebih dari satu objek, tekan tombol Shift + pilih objek. untuk membuat duplikat objek Alt + Drag objek.
C. Magic Wand Tool (W) Untuk memilih objek lebih dari satu yang mempunyai atribut sama, seperti warna, ketebalan garis atau gradasi.
D. Lasso Tool (Q) Untuk memilih objek dengan analogi tali laso, yaitu mengelilingi objek yang akan dipilih menggunakan tool ini
E. Pen Tool (P) Untuk membuat objek secara detail titik per titik atau anchor point sehingga membentuk sebuah kurva. Kurva dapat berbentuk kurva terbuka maupun kurva tertutup. Tiap titik atau anchor point mempunyai 2 handle yang menentukan bentuk kurva tersebut bila digeser dengan mouse.
F. Type Tool (T) Untuk membuat dan mengedit text. Sama seperti Pen Tool, ada beberapa icon tambahan bila Type Tool ditekan agak lama.
G. Line Tool (\) Untuk membuat garis lurus. Sama seperti tool-tool sebelumnya, ada beberapa icon tambahan bila tool ini ditekan agak lama. Indikasinya adalah segitiga kecil di masing-masing icon Tool Box.
H. Rectangle Tool (M) Untuk membuat gambar kotak. Sama seperti tool-tool sebelumnya, ada beberapa tool tambahan bila icon ini ditekan agak lama.
I. Paintbrush Tool (B) Untuk menggambar dengan efek kuas.
J. Pencil Tool (N) Untuk menggambar bebas/freehand. Cocok digunakan dengan tablet. Tool ini kurang lebih mirip dengan Pen Tool. Klik dua kali pada icon akan ada opsi-opsi untuk mengisi parameter tambahan.
K. Rotate Tool (R) Untuk memutar objek. Tekan Shift untuk memutar dengan sudut putaran 45 derajat. Jika objek ingin diputar sambil dibuatkan duplikatnya, tekan Alt. Klik dua kali pada icon akan ada opsi-opsi untuk mengisi nilai pemutaran objek.
L. Reflect Tool (O) Untuk membuat refleksi atau kebalikan dari objek. Jika objek sudah terefleksi, tekan Alt untuk membuat duplikat objek. Klik dua kali pada icon akan ada opsi untuk mengisi nilai refleksi objek.
M. Scale Tool (S) Untuk merubah ukuran objek. Jika objek sudah terefleksi, tekan Alt untuk membuat duplikat objek. Klik dua kali pada icon akan ada opsi-opsi untuk mengisi nilai pembesaran objek.
N. Shear Tool Untuk memiringkan objek. Jika objek sudah terefleksi, tekan Alt untuk membuat duplikat objek. Klik dua kali pada icon akan ada opsi-opsi untuk mengisi nilai kemiringan objek.
O. Warp Tool (Shift+R), Untuk mendistorsi objek. Klik dua kali pada icon akan ada opsi-opsi untuk mengisi parameter perubahan objek.
P. Free Transform Tool (E) Untuk mentransformasi objek.
Q. Symbol Sprayer Tool (Shift+S) Untuk “menyemprotkan” objek yang berada di tab Symbol ke dalam artwork. Klik dua kali pada icon akan ada opsi-opsi untuk mengisi parameter “semprotan”. Klik terlebih dahulu gambar di tab Symbol lalu tinggal semprotkan pada area kerja.
R. Column Graph Tool (J) Untuk membuat grafik batang.
S. Mesh Tool (U) Untuk mengedit gradient mesh, seperti mengurangi dan menambah kolom & baris pada mesh. Tekan “U” lalu klik pada pada baris/kolom mesh yang akanditambah. Untuk mengurangi baris/kolom, tekan “-“ sambil klik pada baris/kolom. Untuk membuat gradient mesh pilih objek yang akan dibuatkan mesh-nya lalu akses ke menu Object -> Create Gradient Mesh. Masukkan jumlah baris dan kolom yang diinginkan. Klik warna foreground dari tab Swatches lalu pilih Eyedropper Tool (I) kemudian klik+Alt pada anchor atau edge yang diinginkan.
T. Gradient Tool (G) Untuk mengedit arah gradasi pada objek. Pilih objek yang sudah diaplikasikan gradasinya lalu drag kursor gradasi melintasi objek tersebut. Untuk membuat gradasi, pilih kurva/pathtertutup lalu tekan “>” kemudian parameter gradasi dapat diakses pada tab Gradient.
U. Eyedropper Tool (I) Untuk mengambil atribut pada suatu objek. Dimana atribut itu nantinya akan diaplikasikan pada objek yang lain.Klik warna pada suatu objek, lalu Alt+klik pada objek yang lain. Cara ini berlaku juga untuk atribut lain seperti text, gradasi, stroke dan lain-lain.
V. Blend Tool (W) Untuk mengubah atribut blending objek. Klik ganda pada icon ini akan menampilkan menu Blend Options.
W. Live Paint Bucket (K) Untuk mengisi warna pada sekumpulan path. Tool ini biasa dipakai untuk mewarnai objek yang sudah terusun lebih dari satu path tertutup, dengan cara “menuangkan” warna yang sudah dipilih. Cocok untuk mewarnai komik atau mewarnai (colouring) dengan teknik ngeblok. Klik sekumpulan path,tekan K lalu arahkan sehingga path yang dimaksud akan tersorot (highlight outline merah) oleh kursor bergambat ember cat. Lalu dengan sekali klik untuk mengisi warna/gradasi pada path yang tersorot.
X. Live Paint Selection (Shift+L) Untuk memilih path yang akan diwarnai dengan Live Paint Bucket.
Y. Slice Tool (Shift+K) Untuk memotong gambar untuk keperluan pembuatan web site. Saya tidak pernah menggunakan tool ini. Mungkin bila Anda berkecimpung dalam web design akan memanfaatkan tool ini.
Z. Scissors Tool (C) Untuk “menggunting” atau membelah suatu kurva atau path. Klik pada isi objek yang akan dipotong dan sisi satunya lagi.
Z1. Knife Tool Untuk memotong suatu objek. Prinsipnya sama dengan Scissors Tool, namun dengan pendekatan yang berbeda. Pilih objek lalu klik+Alt bersamaan sambil drag mouse terhadap bagian objek yang akan dipotong.
Z2. Hand Tool (H) Untuk menggeser bidang kerja sehingga lebih leluasa dalam menjelajah design yang kita buat. Tekan spasi/space bar untuk menggeser bidang kerja.
Z3. Zoom Tool (Z) Untuk memperbesar atau memperkecil area kerja. Klik untuk zoom out dan Alt klik untuk zoom in.
Selanjutya beralih ke atribut objek di Tool Box
- Fill dan outline objek berisi warna, artinya objek tersebut mempunyai warna solid baik di dalam (fill) dan di sisi luar (outline).
- Objek mempunyai warna outline tanpa fill.
- Fill objek mengandung warna gradasi tanpa outline.
- Objek tanpa warna fill dan outline.
Tips : Untuk berpindah dari warna fill ke outline ataupun sebaliknya bisa dengan klik pada salah satu icon (X) lalu klik warna yang diinginkan, baik dengan cara klik ganda pada icon atau memilih dari tab Swatches. Lalu untuk menukar warna fill ke outline atau sebaliknya cukup dengan cara manual seperti di atas atau dengan shortcut Shift+X. Setiap kali memberikan atribut suatu objek kita dapat menggunakan shortcut:
< = memberi warna pada objek.
> = memberi gradasi pada objek (gradasi default).
? = menghilangkan atribut warna ataupun gradasi pada objek.
Dekian sementara waktu perkenalan awal terhadap beberapa tool illustrator dan kegunaannya, untuk pembahasan lebih detail dan contoh aplikasinya akan saya bahas pada tulisan berikutnya.
Selamat membaca.